二か国語サイトの作り方|ワードプレスで多言語サイトを制作する
2016/04/16

2016年1月に当ブログ(裏庭の芝生 〜Backyard Lawn〜)を二か国語サイトにしました。その手順を説明します。
- 当ブログの作成にはワードプレスを使用しています。
- テーマは「Stinger5」です。
- 当ブログの実際のサーバーはエックスサーバーですが、今回の説明用の画像はおもにローカル環境で再現したものです。
目次
「ワードプレス」の「マルチサイト(=ネットワーク)」の設定
まずワードプレスで「マルチサイト(=ネットワーク)」の設定を行います。
設定の途中で「全てのプラグインの停止」を求められるので最初に停止します。

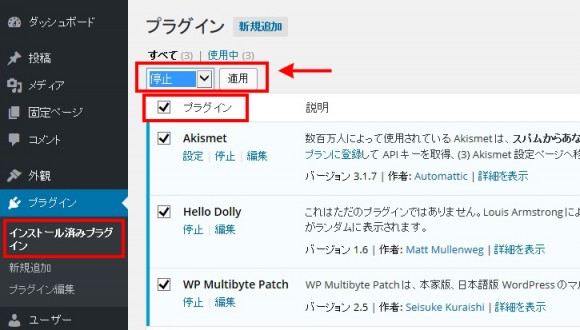
左サイドバーで「プラグイン」→「インストール済みプラグイン」のページを選択します。全てのプラグインを「停止」します。
念のためにテーマもワードプレスのデフォルトのテーマに変更します。

左サイドバーで「外観」→「テーマ」のページを選択します。デフォルトのテーマを「有効化」します。今回は「Twenty Fifteen」にしました。
ワードプレスの「wp-confing.php」ファイルと「.htaccess」ファイルを編集するので、その前にバックアップを保存します。

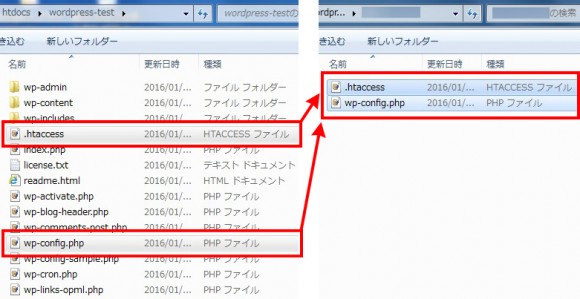
「wp-confing.php」ファイルと「.htaccess」ファイルを好きな場所にコピーします。
- 上記のファイルは、ご自身がワードプレスをインストールしたフォルダにあります。今回のローカル環境では「xampp」→「htdocs」→「wordpress-test」の中ですが、エックスサーバーでは「ご自身のドメイン名」→「public_html」の中です。
- 「.htaccess」などの、先頭が「.」(ドット)で始まるファイルは隠しファイルとして認識され表示されない場合があります。その場合には使用しているFTPソフトの設定を変更して「隠しファイルを表示」する必要があります。
「wp-confing.php」ファイルに次の一行を追加します。
define( 'WP_ALLOW_MULTISITE', true );
「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」という行の上に追加します。
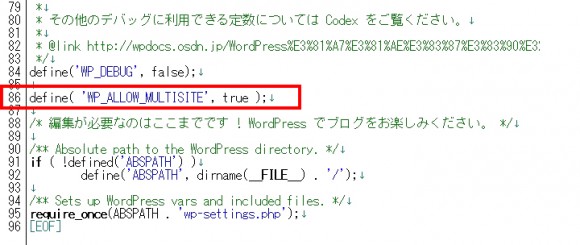
次のようになります。

「define(‘WP_DEBUG’, false);」の行と「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の行の間に先の一行を挿入しました。

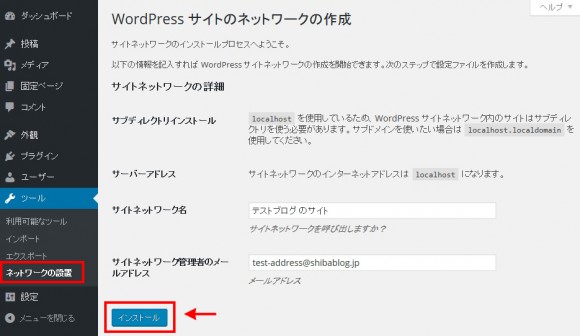
ワードプレスに再度ログインすると、左サイドバーの「ツール」の中に「ネットワークの設置」があるのでページを開きます。「サイトネットワーク名」と「サイトネットワーク管理者のメールアドレス」を入力します。(内容は後で変更出来ます。)「インストール」をクリックします。

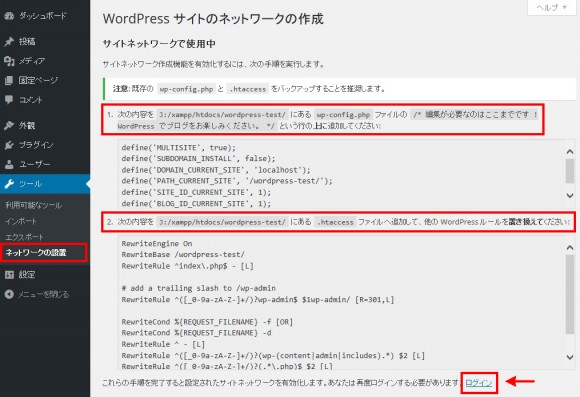
ページが変わるので、赤枠の中の指示に従って「wp-confing.php」ファイルと「.htaccess」ファイルを編集します。(後でもう一度詳しく説明します。)
- 「wp-confing.php」ファイルと「.htaccess」ファイルの場所は先ほど紹介した通りです。
- 今回のローカル環境では「xampp」→「htdocs」→「wordpress-test」の中ですが、エックスサーバーでは「ご自身のドメイン名」→「public_html」の中です。
1つ目の赤枠の中に以下の指示があります。
「1. 次の内容を「ご自身がワードプレスをインストールしたフォルダ」にある「wp-confing.php」ファイルの「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」という行の上に追加してください」
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'localhost');
define('PATH_CURRENT_SITE', '/wordpress-test/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
上のコードはご自身のダッシュボードからコピーして下さい。もしくは上記を使用する場合には3行目の「DOMAIN」の部分(=localhost)と4行目の「PATH」の部分(=wordpress-test)をご自身の条件に書き換えます。
- 今回のようなローカル環境の場合には「サブディレクトリインストール」しか選択できません。その場合には2行目が「define(‘SUBDOMAIN_INSTALL’, false);」となっています。
- 逆に通常のリモート環境で、しかもWordPressを設置してから1か月以上経っている場合には「サブドメインインストール」しか選択できません。その場合には2行目が「define(‘SUBDOMAIN_INSTALL’, true);」となっています。
- 当ブログの場合はリモート環境でWordPressを設置してから1か月以上経っていました。それでも「サブディレクトリ」でインストールしたい場合には、上記の「true」を「false」に書き換えて「wp-confing.php」ファイルに記載します。
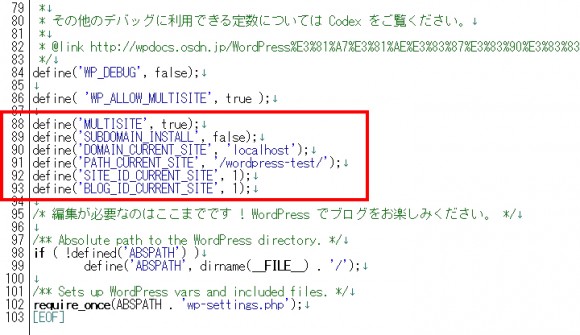
次のようになります。

先に記載した「define( ‘WP_ALLOW_MULTISITE’, true );」の行と、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の行の間に挿入しました。
2つ目の赤枠の中に以下の指示があります。
「2. 次の内容を「ご自身がワードプレスをインストールしたフォルダ」にある「.htaccess」ファイルへ追加して、他のWordPressルールを置き換えてください。」
RewriteEngine On
RewriteBase /wordpress-test/
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L]
上のコードはご自身のダッシュボードからコピーして下さい。もしくは上記を使用する場合には2行目の「RewriteBase」の部分(=wordpress-test)をご自身の条件に書き換えます。
- サイトネットワークの作成が最初から「サブディレクトリインストール」になっていれば「wp-confing.php」ファイルと「.htaccess」ファイルを同時に書き換えて構いません。
- しかしサイトネットワークの作成を「サブドメインインストール」から「サブディレクトリインストール」に変更(「wp-confing.php」の「define(‘SUBDOMAIN_INSTALL’, true);」を「define(‘SUBDOMAIN_INSTALL’, false);」に変更)すると、それに伴い上記の「.htaccess」の内容も変わります。
- その場合には、まず「wp-confing.php」を編集して、ワードプレスに再度ログインした後に、「.htaccess」の記載をコピー・ペーストします。
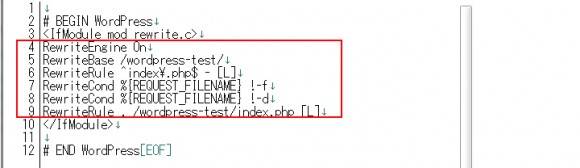
編集前の「.htaccess」ファイルです。

赤枠の箇所を先の内容に書き換えます。
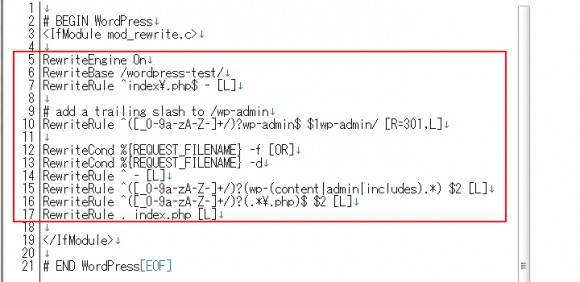
編集後の「.htaccess」ファイルです。

赤枠の箇所を書き換えました。

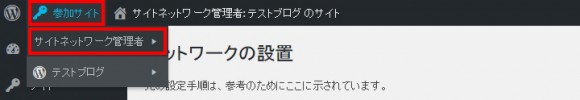
ワードプレスに再度ログインすると、左上に「参加サイト」の表示があり、その中に「サイトネットワーク管理者」があるので、そのダッシュボードを開きます。

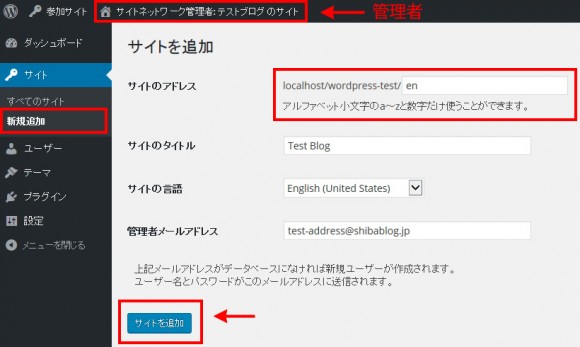
「サイトネットワーク管理者」のダッシュボードで、左サイドバーの「サイト」→「新規追加」のページを開きます。「サイトのアドレス」の欄に「サブディレクトリ名」を入力します。今回は英語(English)のサイトを作成するので「en」と入力しました。(サイトのアドレス(すなわちサイトURL)は一旦作成した後は変更できません。)「サイトのタイトル」「サイトの言語」「管理者メールアドレス」も入力します。(これらの内容は後で変更出来ます。)「サイトを追加」をクリックします。

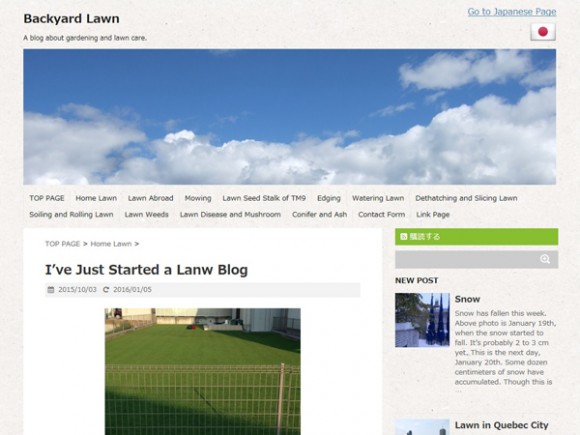
左上の「参加サイト」の中に新しいサイト「Test Blog」が表示されました。
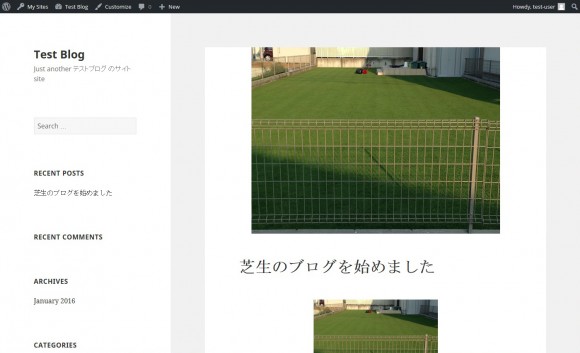
こちらは新しいサイト「Test Blog」のトップページです。

この新しいサイト(サブサイト、英語サイト)に、元のサイト(メインサイト、日本語サイト)のコンテンツをコピーして、その文章を日本語から英語に翻訳します。(新しい英語サイトをゼロから作成するより早くて楽です。)
「サブサイト(英語サイト)」への「コンテンツのコピー」
メイン(日本語)サイトのコンテンツをエクスポートします。

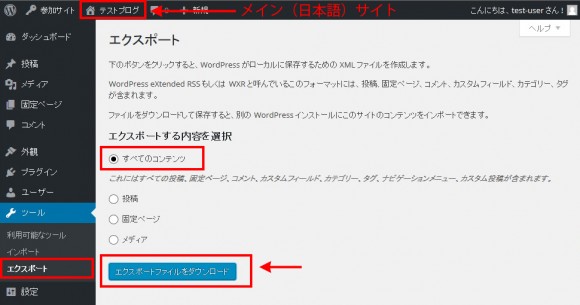
メイン(日本語)サイトのダッシュボードで、左サイドバーの「ツール」→「エクスポート」のページを開きます。「すべてのコンテンツ」を選択して「エクスポートファイルをタダウンロード」をクリックします。
- 画面に表示されているように「すべてのコンテンツ」にはすべての投稿、固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、ナビゲーションメニュー、カスタム投稿が含まれます。
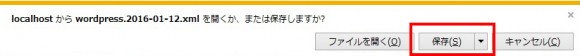
ファイルを「保存」します。

エクスポートされたxmlファイルはお好きなフォルダに保管します。


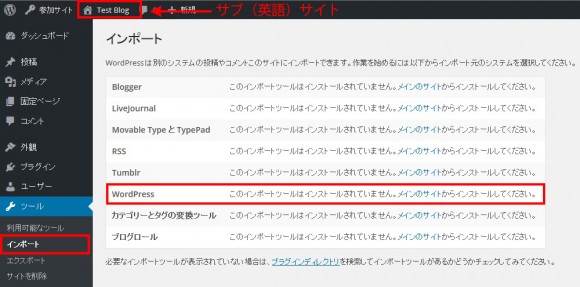
エクスポートしたxmlファイルを、サブ(英語)サイトの「ツール」→「インポート」のページから「WordPressインポートツール」でインポートしますが、最初は「このインポートツールはインストールされていません。メインのサイトからインストールしてください。」と表示されています。

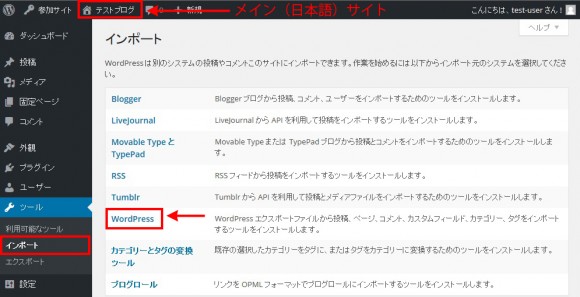
メイン(日本語)サイトの「ツール」→「インポート」のページの「WordPress」をクリックします。

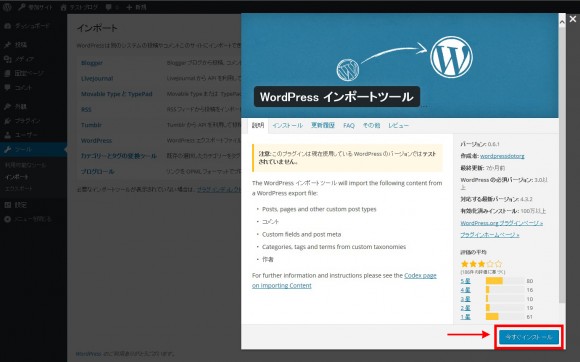
インストール画面に移動するので「今すぐインストール」をクリックします。

上記の画面に移動するので「ネットワークで有効化」をクリックします。
- サイトネットワークを設定した後は、通常のプラグインの新規追加は「サイトネットワーク管理者」の画面からでないと出来ません。
- またプラグインの有効化は「サイトネットワーク管理者」の画面から一括して「ネットワークで有効化」するか、もしくは各サイトで個別に「有効化」します。

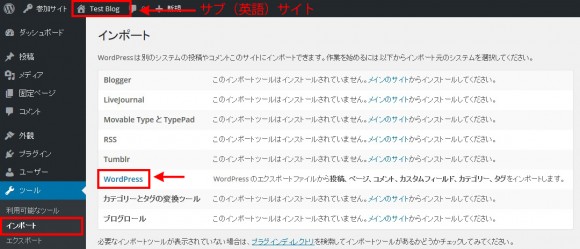
サブ(英語)サイトに戻り、「ツール」→「インポート」のページを開き、「WordPress」をクリックします。

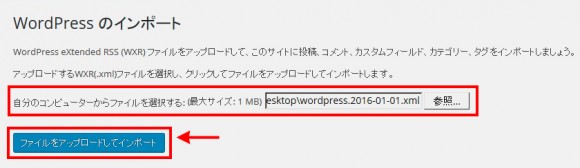
上記の画面になるので、先ほどメイン(日本語)サイトからエクスポートしたxmlファイルを選択します。「ファイルをアップロードしてインポート」をクリックします。

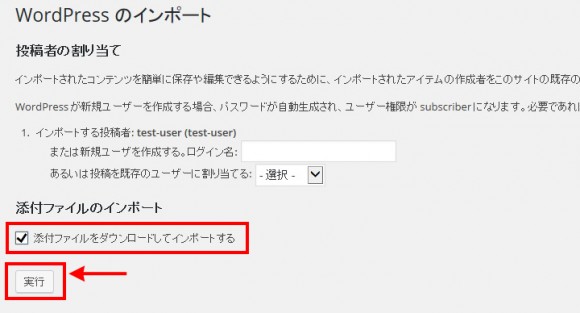
「添付ファイルをダウンロードしてインポートする。」にチェックをします。「実行」をクリックします。

メイン(日本語)サイトのコンテンツが、サブ(英語)サイトにコピーされました。
- 当ブログ(裏庭の芝生 〜Backyard Lawn〜)のリモートの本番環境でコンテンツをインポートした際には、最初は投稿記事の画像が表示されませんでした。
- 当ブログでは以前にプラグインの「Regenerate Thumbnails」で画像のサイズを変更しましたが、インポート後のコンテンツでは画像のサイズが変更されていませんでした。
- サブサイト(英語サイト)のダッシュボードから再度「Regenerate Thumbnails」で画像のサイズを変更したところ正常に表示されました。
「コンテンツの翻訳」
インポートされた投稿などのコンテンツは当然ですがまだ日本語です。英語に翻訳する必要があります。翻訳するには次の3つの方法があります。
- 自分で翻訳する。
- 誰かに翻訳してもらう。(インターネットで探せば有料の翻訳サービス業者がたくさんあります。)
- 自動翻訳をソフトを使う。(しかし自動翻訳ソフトの翻訳精度で満足なら、このような苦労をしなくても「Google Translate」の「ウェブサイト翻訳ツール」を設置するだけで、あっという間に多言語サイトが完成します。)
自動翻訳もかなり進歩しましたが、日本語から他言語への翻訳は、まだコンピュータには難しいようです。
「マルチ言語スイッチャー」のインストールと設定
次に「マルチ言語スイッチャー」をインストールします。

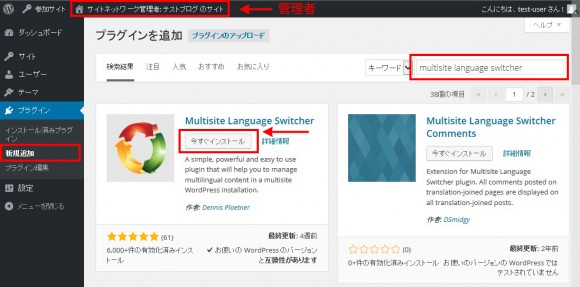
「サイトネットワーク管理者」のダッシュボードで「プラグイン」→「新規追加」のページを開きます。「プラグインの検索」に「Multisite Language Switcher」と入力して検索します。「今すぐインストール」をクリックします。

「ネットワークで有効化」をクリックします。
- この時点でマルチサイト(=ネットワーク)機能が有効化されていない場合には「マルチサイト言語スイッチャーを利用するにはマルチサイト機能を有効化する必要があります。」というコメントが表示されて、マルチサイト(=ネットワーク)機能を有効化しないと先に進めません。

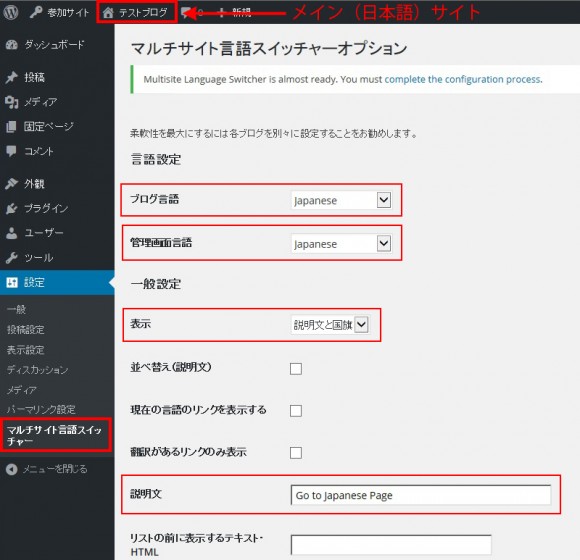
メインサイト(日本語サイト)のダッシュボードの「設定」→「マルチサイト言語スイッチャー」のページで設定を入力します。(入力の内容は後で変更出来ます。)

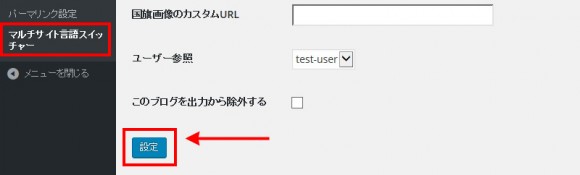
上記のページの下の方にある「設定」をクリックします。(入力の内容に変更がなくても「設定」をクリックする必要があります。)

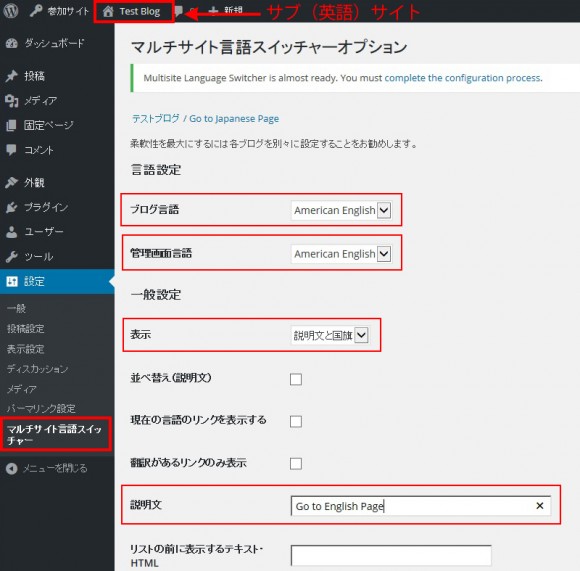
サブサイト(英語サイト)のダッシュボードの「設定」→「マルチサイト言語スイッチャー」のページでも設定を入力します。(入力の内容は後で変更出来ます。)

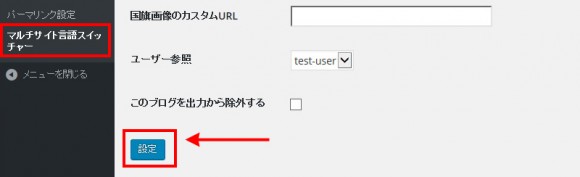
上記のページの下の方にある「設定」もクリックします。(入力の内容に変更がなくてもメイン(日本語)サイトとサブ(英語)サイトの両方で「設定」をクリックする必要があります。)

「投稿」→「投稿一覧」から「編集」(もしくは「新規追加」)の画面を開き、右上のマルチサイト言語スイッチャーのメニューで、対応する他言語の投稿記事との関連付けをします。「カテゴリー」や「タグ」もそれぞれの設定画面で他言語の対応項目との関連付けをします。
「言語切り替えスイッチ」の設置とデザインの変更
次に「言語切り替えスイッチ」を設置します。そのために下記の1文を記載します。
<?php if ( function_exists( 'the_msls' ) ) the_msls(); ?>
一番簡単なのはテキストウィジェットに上記の1文を張り付ける方法ですが、あまり目立ちません。今回はワードプレステーマの「header.php」に上記を記載しました。
いつも使用しているテーマ「Stinger5」を有効化します。

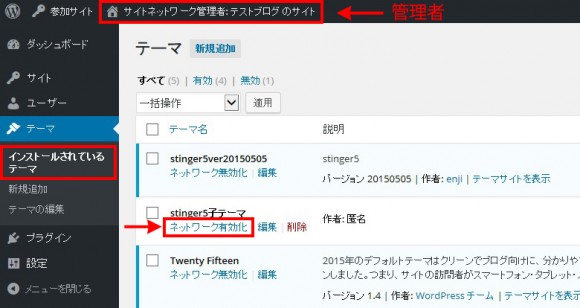
まず「サイトネットワーク管理者」のダッシュボードの「テーマ」→「インストールされているテーマ」のページで「Stinger5」を「ネットワーク有効化」します。
- サイトネットワークを設定した後は、プラグインと同じで、テーマの新規追加も「サイトネットワーク管理者」の画面からでないと出来ません。
- また有効化するには「サイトネットワーク管理者」の画面から「ネットワークで有効化」したのちに、さらに各サイトで個別に「有効化」する必要があります。

メイン(日本語)サイトのダッシュボードの「外観」→「テーマ」のページで「Stinger5」を「有効化」します。

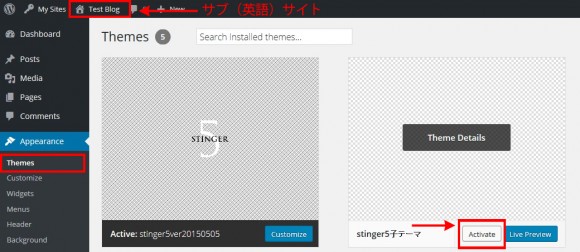
サブサイト(英語サイト)のダッシュボードの「外観」→「テーマ」のページでも「Stinger5」を「有効化」します。
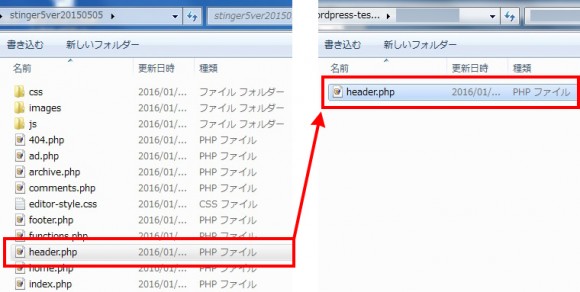
ワードプレステーマ「Stinger5」の「header.php」ファイルを編集するので、その前にバックアップを保存します。

「header.php」の場所は「ワードプレスをインストールしたフォルダ」→「wp-content」→「themes」→「stinger5ver2015XXXX」のフォルダの中です。
<?php if ( function_exists( 'the_msls' ) ) the_msls(); ?>
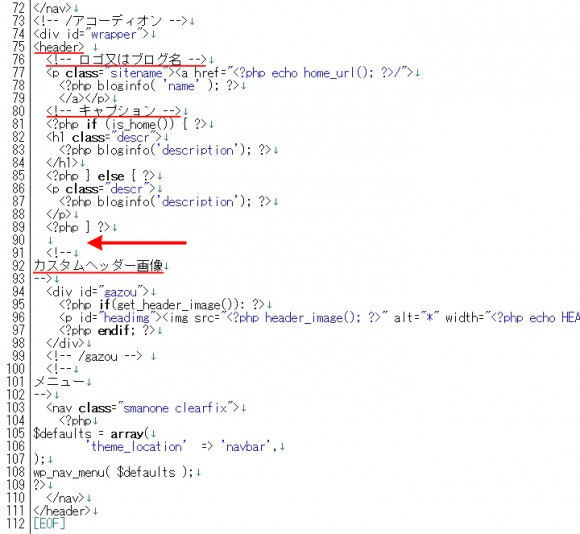
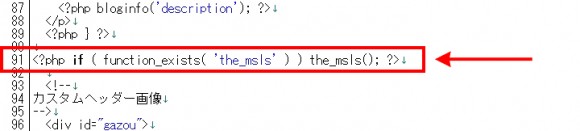
「header.php」に上の1文(先程と同じ1文です)を記載します。

「header.php」の終わりの方、上の図の矢印の位置に挿入しました。<header>の中の<!– ロゴ又はブログ名 –>と<!– キャプション –>の後、<!– カスタムヘッダー画像 –>の前に挿入しました。

上記の位置に先の1文が挿入されました。

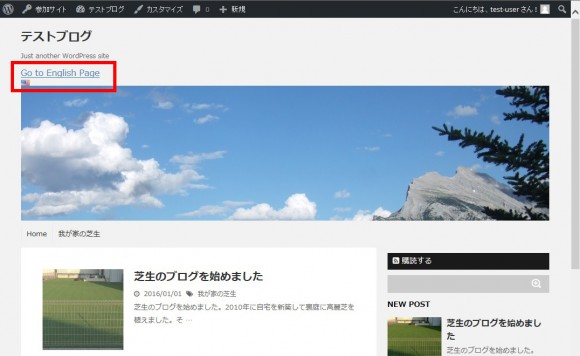
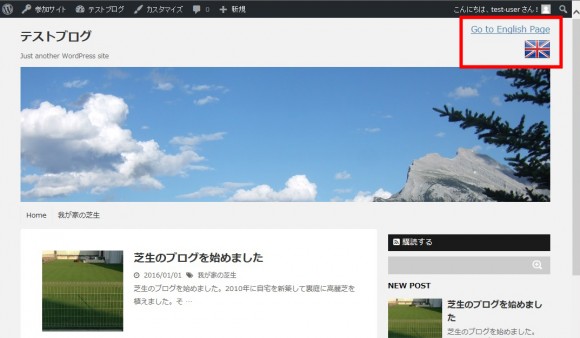
ヘッダーのタイトルとサブタイトルの下、ヘッダー画像の上に「言語切り替えスイッチ」が設置されました。
このままでも機能的には問題ありませんが、個人的な好みで「言語切り替えスイッチ」に少し手を加えました。
- 国旗の画像を少し大きくしました。
- 英語サイトへのリンクの画像を「アメリカ」でなく「イギリス」の国旗にしました。
- 余白になっているヘッダーの右上の場所に移動しました。
まず好みの国旗の画像をインターネットで探します。今回は下記のサイトからダウンロードさせて頂きました。
商用利用も再配布も限界無しのフリー!全250種類2500個、世界各国の国旗のアイコン素材 – 2500 Flag Icon Set

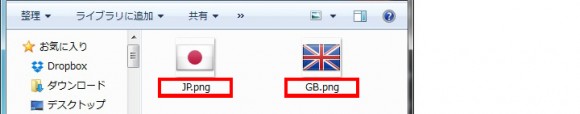
今回は上記のサイトからダウンロードした「flags.zip」の中の「flags-iso」→「shiny」→「48」のフォルダの中の日本とイギリスの国旗(「JP.png」と「GB.png」)を使用しました。

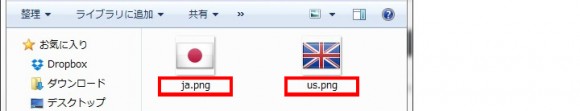
ファイルの名前を変更します。「JP.png」→「ja.png」、「GB.png」→「us.png」とします。
「マルチサイト言語スイッチャー」のフォルダ内の画像ファイルを上記に置き換えます。画像ファイルの場所は「ワードプレスをインストールしたフォルダ」→「wp-content」→「plugins」→「multisite-language-switcher」→「flags」のフォルダの中です。

日本の国旗「ja.png」を大きな画像に置き換えます。

アメリカの国旗「us.png」も用意した大きなイギリスの国旗に置き換えます。
- これで国旗の画像が大きくなり、英語サイトへのリンクの画像が「アメリカ」でなく「イギリス」の国旗になります。
- 国旗の画像の変更はダッシュボーの「設定」→「マルチサイト言語スイッチャー」のページの「国旗画像のカスタムURL」で設定することも可能ですが今回はより簡単な上記の方法で変更しました。
次に「言語切り替えスイッチ」をヘッダーの右上の場所に移動します。まず先に編集したワードプレステーマ「Stinger5」の「header.php」ファイルを再度編集します。

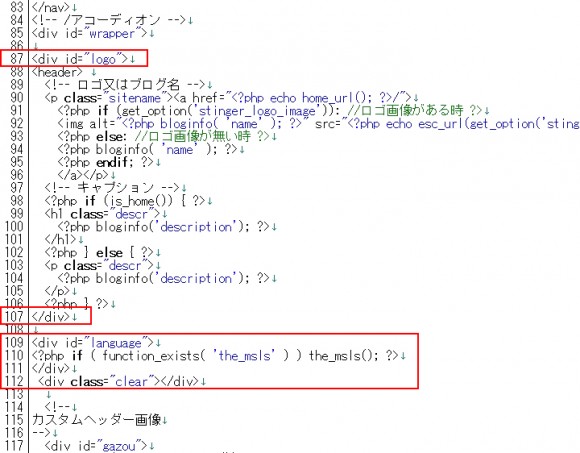
<header>の中の<!– ロゴ又はブログ名 –>から<!– キャプション –>の箇所に”logo”のid属性を設定します。上の図に赤枠で示した位置に<div id=”logo”>と</div>の記載を挿入します。
同じく「header.php」ファイルの中で、先に追記した<?php if ( function_exists( ‘the_msls’ ) ) the_msls(); ?>の1文を下記に置き換えます。
<div id="language"> <?php if ( function_exists( 'the_msls' ) ) the_msls(); ?> </div> <div class="clear"></div>
先の図の赤枠の位置です。
”logo”と”language”のidの書式を「style.css」で変更します。そのために「stinger5」の子テーマを作成します。

「themes」のフォルダの中に子テーマのフォルダ「stinger5-child」を作成します。「themes」フォルダの場所は「ワードプレスをインストールしたフォルダ」→「wp-content」→「themes」です。

子テーマのフォルダ「stinger5-child」の中に新しい「style.css」ファイルを作成します。
上記の新しい「style.css」ファイルの中には以下のように記載します。
@charset "UTF-8";
/*---------------------------------------------------------
Theme Name: stinger5子テーマ
Template: stinger5ver2015XXXX
---------------------------------------------------------*/
@import url("../stinger5ver2015XXXX/style.css");
/*レイアウト スマートフォン
----------------------------------------------------*/
#language { text-align: center; }
#language img { width: auto; margin: 0 auto; }
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
#logo { float: left; }
#language { margin-top: 10px; float: right; }
#language img { margin-right: 0; }
/*-- ここまで --*/
}
4行目と7行目の「stinger5ver2015XXXX」の箇所は、ご使用しているバージョン名の日付に変更して下さい。

「サイトネットワーク管理者」のダッシュボードの「テーマ」→「インストールされているテーマ」のページで「Stinger5子テーマ」を「ネットワーク有効化」します。
- サイトネットワークを設定した後に、子テーマを有効化するには「サイトネットワーク管理者」の画面から「ネットワークで有効化」したのちに、さらに各サイトで個別に「有効化」する必要があります。テーマの場合と同じです。

メイン(日本語)サイトのダッシュボードの「外観」→「テーマ」のページで「Stinger5子テーマ」を「有効化」します。

サブ(英語)サイトのダッシュボードの「外観」→「テーマ」のページでも「Stinger5子テーマ」を「有効化」します。

「言語切り替えスイッチ」の国旗の画像と表示の位置が変更されました。以上で完成です。
「メインサイト(日本語サイト)」のパーマリンクの「/blog」を消す
上記で一旦は完成していましたが、その後に英語サイトの投稿記事のページから「Go to Japanese Page」をクリックするとリンクエラーが生じるようになりました。メイン(日本語)サイトのパーマリンクに勝手に「/blog」が追加されていた事が原因でした。この問題は下記のサイトを参考にして、パーマリンクの「/blog」を消したら解決しました。
親サイトのパーマリンクの「/blog」を消す方法[マルチサイト,WordPress]
 |
芝生!ティーエムナイン (高麗芝系) TM9 1平米 手入れが楽・簡単で見た目もキレイな芝生 楽天市場芝生ジャンル連続1位獲得中 やっぱり人工芝より天然芝 ガーデニングDIY 価格:1,188円 |
![]()